Design System Resources
This is a collection of resources, most of which I reference in my "Design Systems: 0 to 1" talk.
Accessibility
Auditing design systems for accessibility - Auditing Design Systems for Accessibility Video Tutorial | LinkedIn Learning, formerly Lynda.com
After watching this video, you will have a sense of the course scope and goals.

Anna Cook has this excellent course on LinkedIn Learning about auditing design systems for accessibility. With recent legal challenges towards brands that have not made their products accessible, this needs to be part of your go-to-market plan for your design system product.
Starting Up
Picking Parts, Products & People
A Team Activity to Start a Design System

Nathan Curtis' overview on picking parts, products, and people for getting alignment at the kickoff of a design system project.
Design Systems Canvas (PDF, PNG, FigJam) https://www.designsystemscanvas.com
Deeper Dives
The Many Faces of Themeable Design Systems
Very rarely is exactly one design system created to serve exactly one product that expresses exactly one design language. Nearly all the design systems we’ve worked on require a high degree of flexibility in order to properly serve our clients’ needs. Some of this flexibility is achieved by variabil

Space in Design Systems
From Basics to Expanded Concepts to Apply Space with Intent

Creating Etsy’s Design Principles
Aligning on a shared definition of design excellence

shaper — interface styles shaper
shaper — interface styles shaper
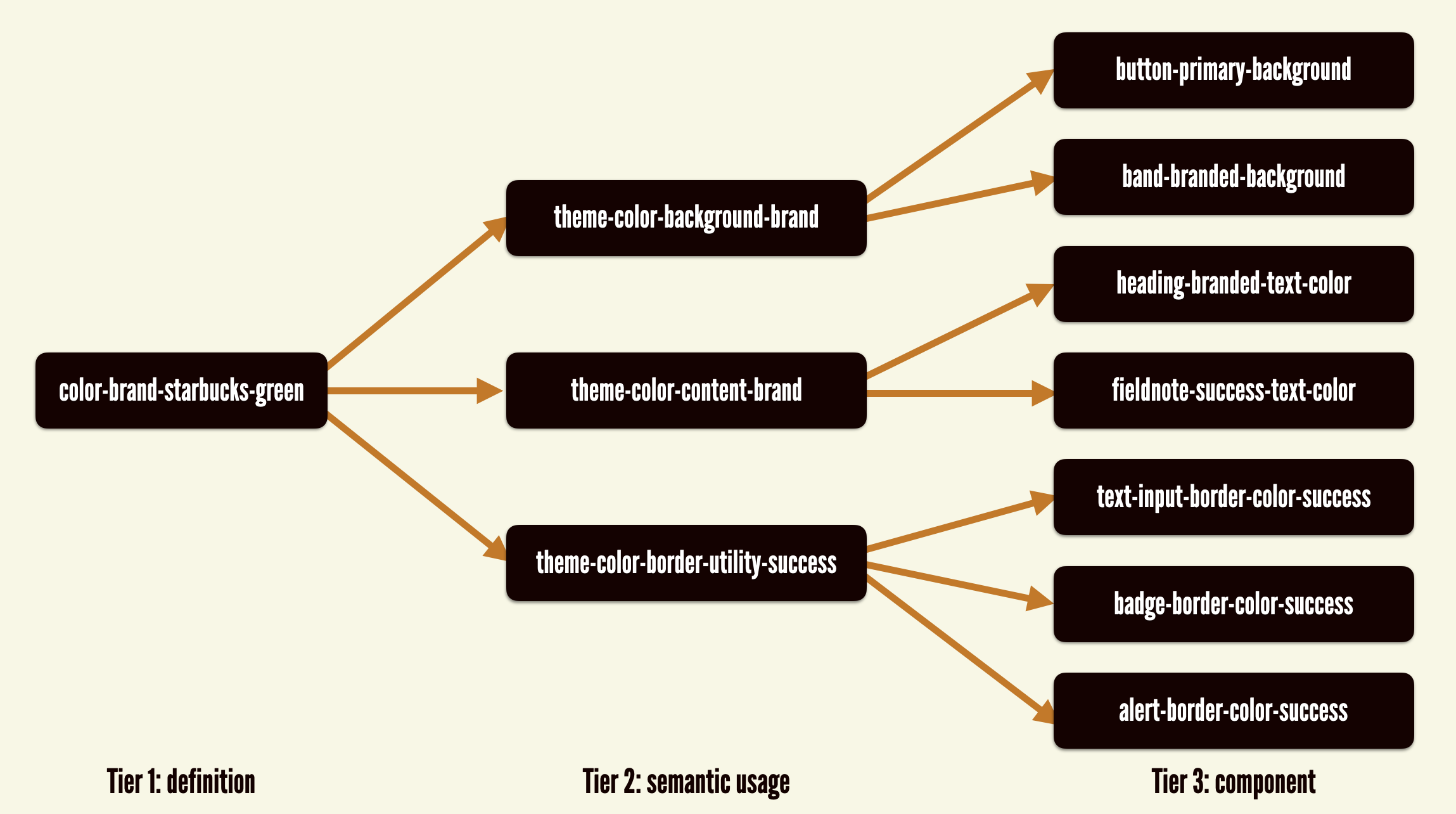
Design Tokens Format Module
This document describes the technical specification for a file format to exchange design tokens between different tools.

Tools
Sass Color Generator
http://scg.ar-ch.org/
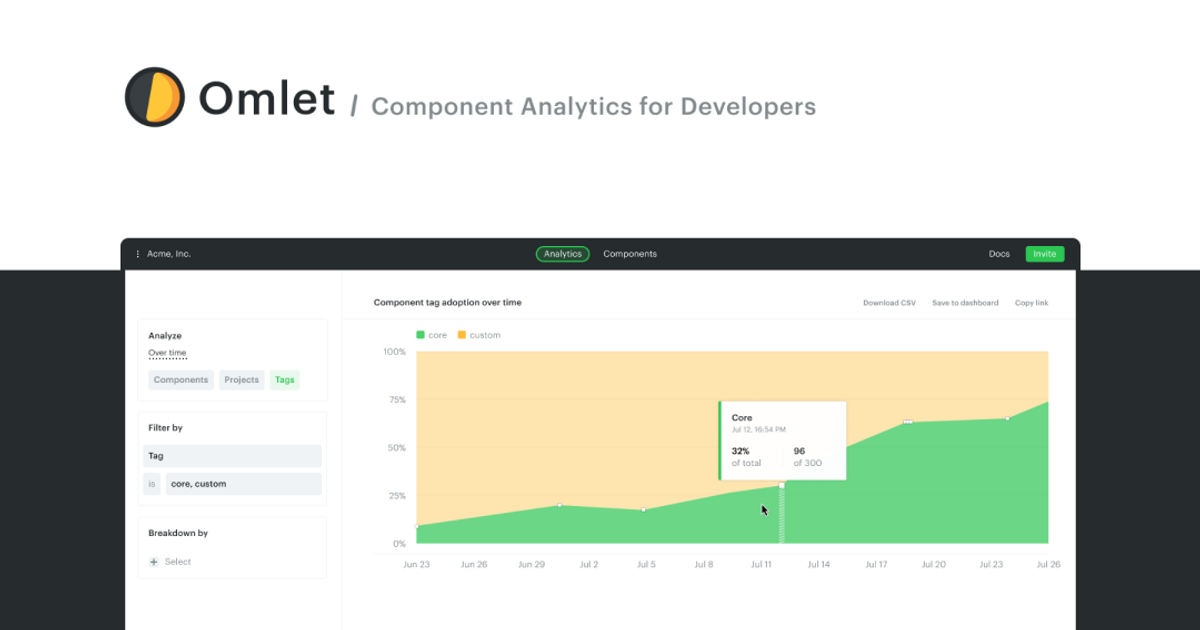
Omlet
Instant Design System Insights

Storybook: Frontend workshop for UI development
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.

Overview
A framework for building reusable, testable & encapsulated view components in Ruby on Rails.
Lookbook | Lookbook v2 Docs
Lookbook documentation site.

Specify | Automate the distribution of your design tokens
Enhance your design system by creating your own source of truth, improve collaboration between design and development and reduce manual work.

Backlight - Build Design Systems - Tool for front-end teams
Empower your front-end with a collaborative design system platform: code, design, stories, tests, documentation, versioning, npm release and more. Start now!

Supernova — Design systems made easy.
Supernova helps you build, mature, and scale your design system easily, thanks to powerful documentation and efficient design system management.